作者:微信小助手
发布时间:2019-06-03T08:54:36
前言
好久没写博客了,我原先的标题是 “从输入url到页面加载完成的XXX”?
但想着,这是别人嚼烂很多次的内容,缺乏挑战性,而且,页面操作过程中能优化的地方实在太多了。
那就干脆给自己挖个坑吧,好歹也在运维开发部待过一年的时间。

本文将尝试从前后端或运维多个角度,来述说整个站点从解析到操作过程中的优化。
1. 流程回顾
1. URL的输入到浏览器解析的一系列事件
很多大公司面试喜欢问这样一道面试题,输入URL到看见页面发生了什么?,今天我们来总结一下。 简单来说,共有以下几个过程
浏览器中输入网址
域名解析(
DNS),找到IP服务器发起
TCP连接,HTTP三次握手,发送请求(Request)服务器响应HTTP(Response)
浏览器下载资源
html css js images等浏览器解析代码(如果服务器有
gzip压缩,浏览器先解压)浏览器渲染呈现给用户
2. 结合操作页面到关闭标签页
我们在页面渲染完成之后执行某些操作:
按钮重复点击
滚动操作
条件查询检索
姑且将以上都归为 ==> 8. 界面操作
还在步骤3:发起TCP连接 前插入:
浏览器允许的并发请求优化
下面就让我们从DNS解析开始...
2. DNS解析流程
以 Chrome浏览器为例:
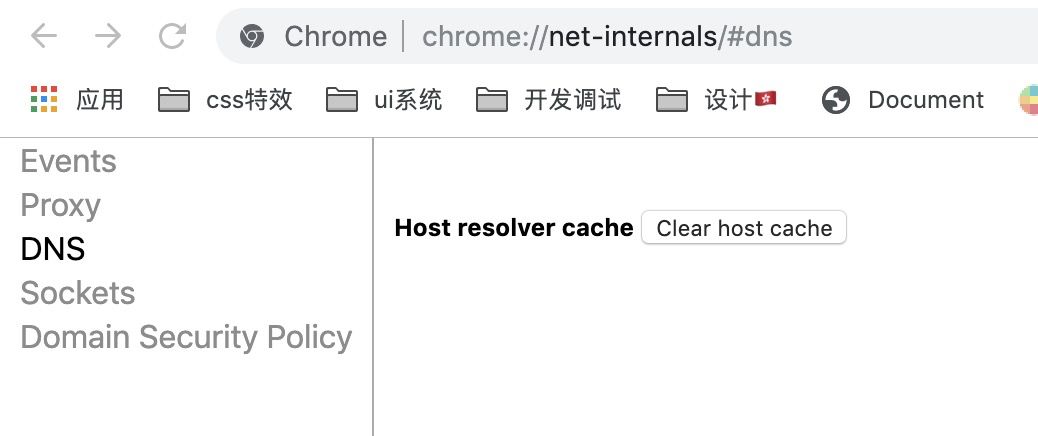
Chrome浏览器 会首先搜索浏览器自身的DNS缓存。
(缓存时间比较短,默认只有1分钟,且只能容纳1000条缓存)
 注:
注: chrome://net-internals/#dns来进行查看 Chrome自身的缓存)
如果浏览器自身的缓存里面没有找到对应的条目,那么
Chrome会搜索操作系统自身的DNS缓存
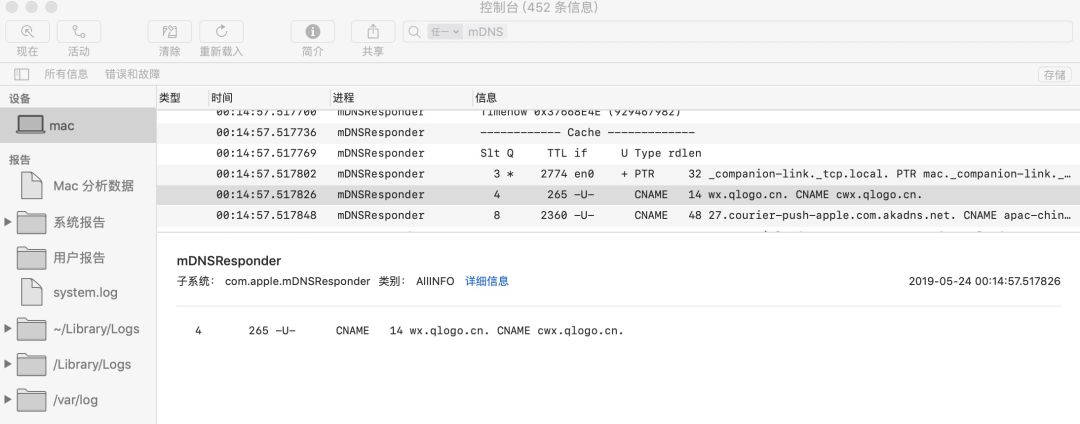
Windows- 在Windows中查看DNS缓存条目的过程非常简单。只需打开命令提示符并输入以下命令:ipconfig/displaydns。Mac- 在Mac上查看DNS缓存条目的过程略有不同。需要先打开控制台应用,从左侧边栏选择设备,然后输入:any:mdnsresponder进入搜索栏。接下来,打开命令行并输入以下命令:sudo log config --mode "private_data:on"sudo killall -INFO mDNSResponder然后,返回控制台应用程序并查看缓存的DNS记录列表。例如,下面的屏幕截图显示了
wx.qlogo.cn的缓存CNAME记录。
如果在系统的DNS缓存也没有找到,那么尝试读取
hosts文件。看看这里面有没有该域名对应的IP地址,如果有则解析成功。注:
Windows位于C:WindowsSystem32driversetc,Mac则是/etc/hosts。这种操作系统级别的域名解析通常会被不怀好意的人利用,通过修改你
hosts文件里的内容把域名解析到他指定的ip地址上,造成所谓的域名劫持,所以将hosts文件设置成了只读模式,防止被恶意篡改。如果在
hosts文件中也没有找到对应的条目,浏览器就会发起一个DNS的系统调用,请求本地域名服务器localDNS(LDNS)来解析这个域名。
通过
UDP协议向DNS的53端口发起请求,这个请求是递归的请求,也就是运营商的DNS服务器必 须得提供给我们该域名的IP地址)第一次就会请求本地域名服务器(
LDNS)来解析这个域名,这台服务一般在你城市的某个角落,距离不会很远,并且他的性能很好,一般都会缓存域名解析结果,大概80%的域名解析到这里都结束了。如果本地域名解析服务器也没有该域名的记录,则开始递归+迭代解析
直到这里,浏览器能做的所有DNS解析已完成,接下来的步骤就是和服务器相关了。不想看的可以忽略。

如果
localDNS仍然没有命中,就直接到RootServer域名服务器请求解析。根域名服务器返回给本地域名服务器一个所查询的主域名服务器(
gTLDServer)地址。gTLD是国际顶级域名服务器,如.com、.cn、.org等,全球只有13台左右。本地域名服务器
localDNS再向上一步返回的