作者:仲夏时节的梦想
发布时间:2016-08-30T13:54:11
aja请求返回的json数据通过for循环拼接成动态Html
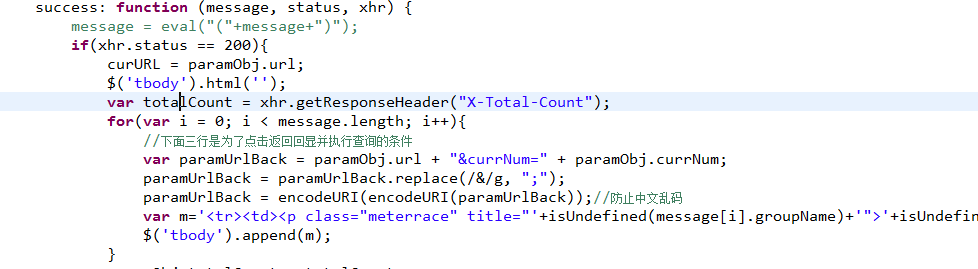
 其中一段代码是这样的
其中一段代码是这样的
'<td><span ><i class="compile"></i><i id="delete'+i+'" class="delete" data="'+message[i].id+'" onclick="del('+i+')"></i></span></td></tr>'
1 其中一个i标签是点击删除功能,利用普通的$('#').click() 这种选择无效,必须在for循环遍历的时候直接跟一个onclick事件,如上面代码。 2 在onclick事件执行时,需要传对应的id, onclick="del('+message[i].id+')",这种情况会报错,具体为什么我也不知道。可行的方法是 del()方法里传i(i是for循环的变量),然后在点击事件的生效的标签上加个id="一段写死的字符串+i",如上面代码,然后data属性里存要传递的值。最后在del()方法里这样写就可以了:
function del(i){
var id = $('#delete'+i).attr("data");
alert(id)
}