作者:微信小助手
发布时间:2019-01-19T23:17:59
今天参加了公司的第一次线下培训,感觉很不错,内心也是越来越期待以后去公司的生活了。我想你和我一样都很清楚一些不错的小工具在开发中可以为我们节省很多时间,希望肥朝老哥总结的一些开发常用小工具能对你有帮助,这些工具都是这位老哥经常用到的!另外再推荐一篇文章:如何提高自己的自学效率 之前不少朋友问到平时怎么学习的.今天就简单介绍一下平时用到的一些小工具.首先我平时是用 这个工具是能根据代码生成时序图的.我们直接看效果 对着源码中的方法,就能自动生成时序图,这个在分析源码的时候非常有用,并且双击时序图中的色块还能直接跳转进源码的位置.喜欢看源码的朋友可以试试 这个是画时序图的工具.画时序图的工具有很多,那为什么要用这个呢?它究竟解决了什么问题? 这个工具是用 假如你是通过某个平台,或者某个软件画图的,那么你拿到源文件要修改就没这么好修改,因为可能这个画图工具要收费,可能这个画图软件是Mac系统才有,Window没有,你就很不方便导入源文件修改之前同事的时序图.用这个工具则不同了,画图的同事上传时序图后,把Markdown一贴,如下 你只要找到能支持 看优秀的源码,才能不断精进,但是关键是,我不知项目的源码.那么这个插件或许能帮到你 左边是文章,右边是最大的同性交友网站.比如阿里前几天开源的分布式事务框架在首页 有了这个插件,最热门的开源技术尽收眼底,时刻保持对技术的敏锐性 这个是我在公司要求必装的一个插件,另外我在评审代码评审的第一步就是检查项目的依赖冲突,如果我们用idea自带的依赖分析工具,那么出现如下情况 坦白说,你让我在这么庞大的一幅图中,分析依赖,找出依赖冲突,坦白说,我认为不够直观.那么用上这个插件之后呢? 红色的就是出现依赖冲突,例如图中的 平时 只要输入url路径,立刻跳转到指定方法,节省效率不止一点点 推荐阅读 专注Java知识分享!开源 Java 学习指南——JavaGuide(20k+ Star)的作者。公众号多篇文章被各大技术社区转载。欢迎关注! 如果喜欢本文的话,小伙伴们不要忘记给本文点个好看以及转发分享。IDEA开发的,所以下面的介绍都是和IDEA相关的.本文主要介绍我平时在哪些场景使用,使用了哪些功能,至于IDEA怎么安装插件和插件有哪些额外的功能,这些你把插件名字对着搜索引擎一搜就很多了.
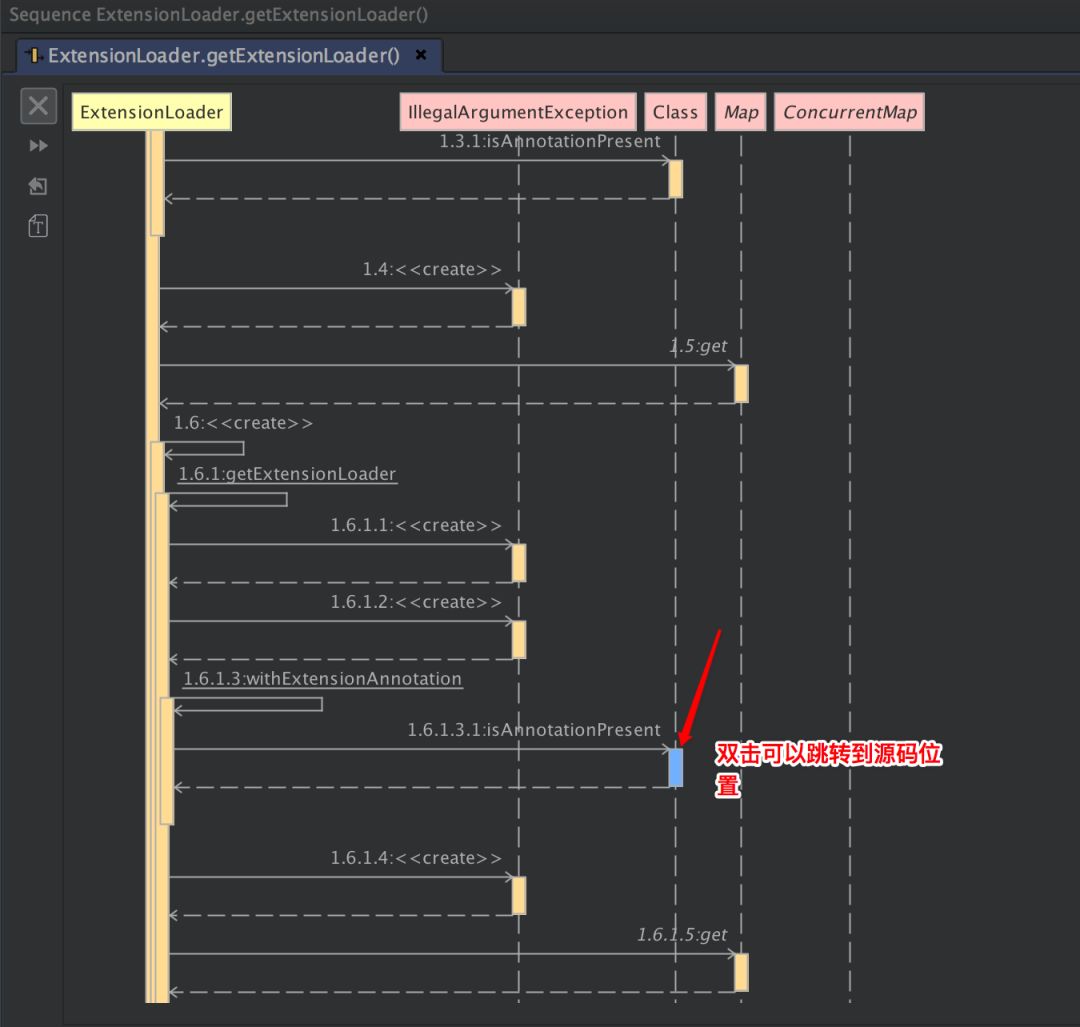
1.SequenceDiagram

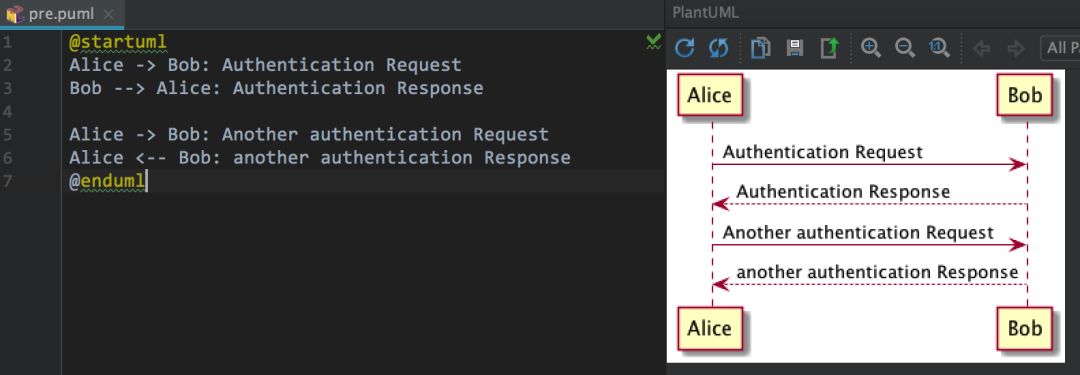
2.PlantUML

Markdown语法来画图的.移植性就很好.1@startuml
2Alice -> Bob: Authentication Request
3Bob --> Alice: Authentication Response
4
5Alice -> Bob: Another authentication Request
6Alice <-- Bob: another authentication Response
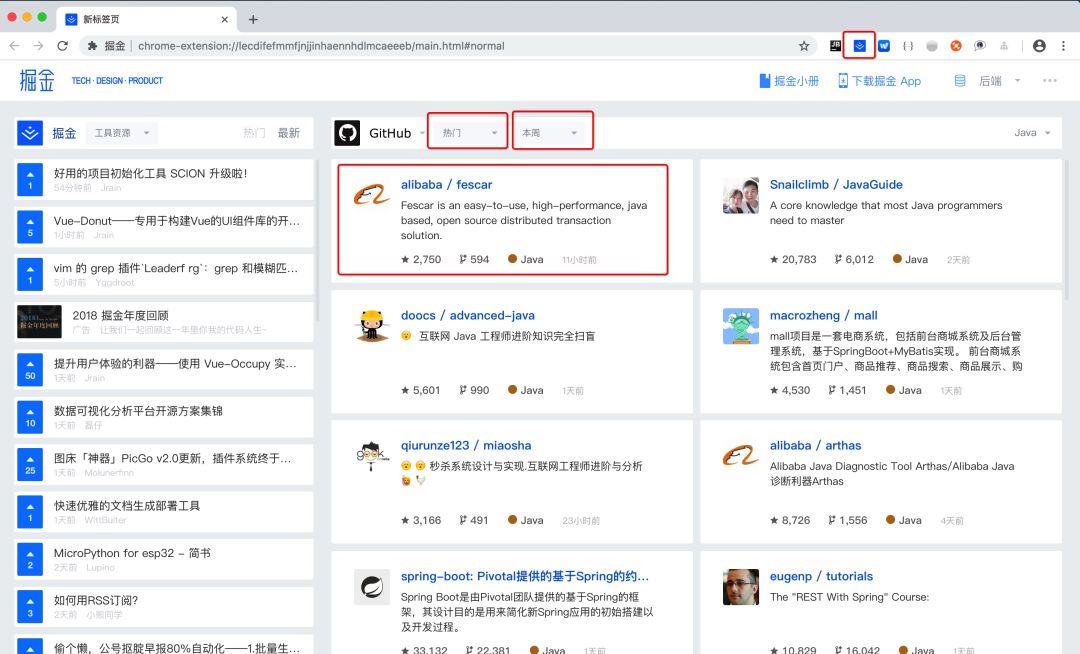
7@endumlMarkdown时序图语法的工具,都能把图片生成出来.3.掘金-Chrome插件

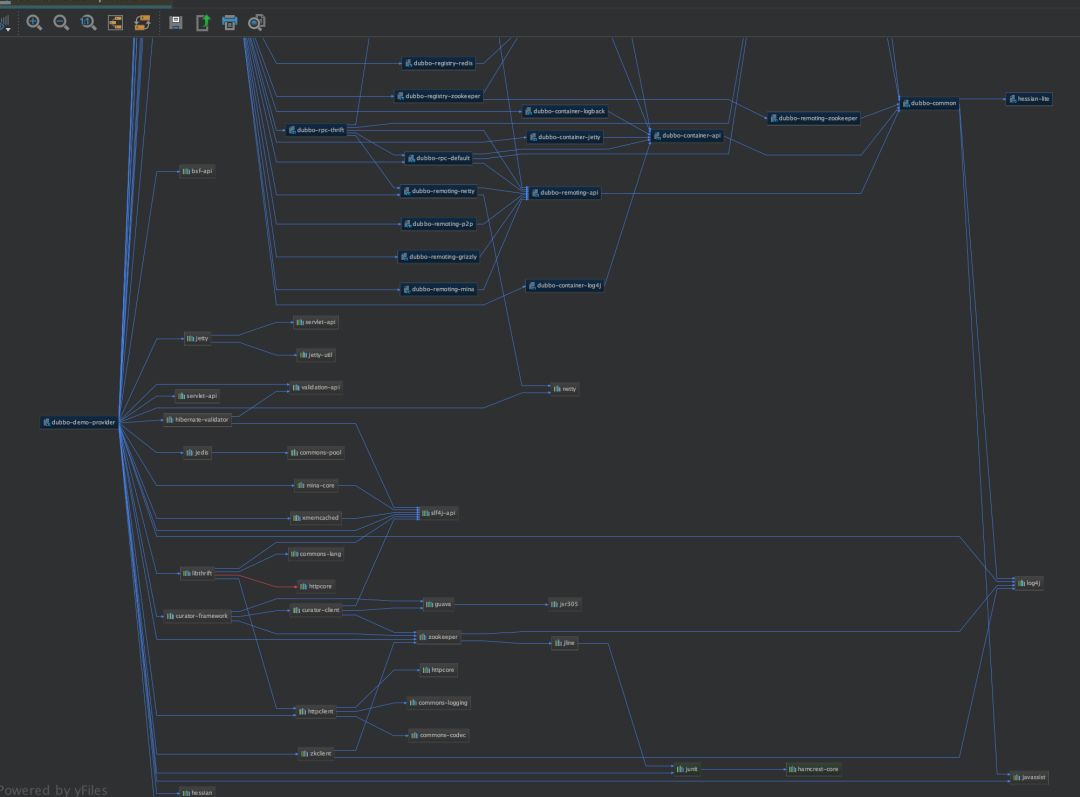
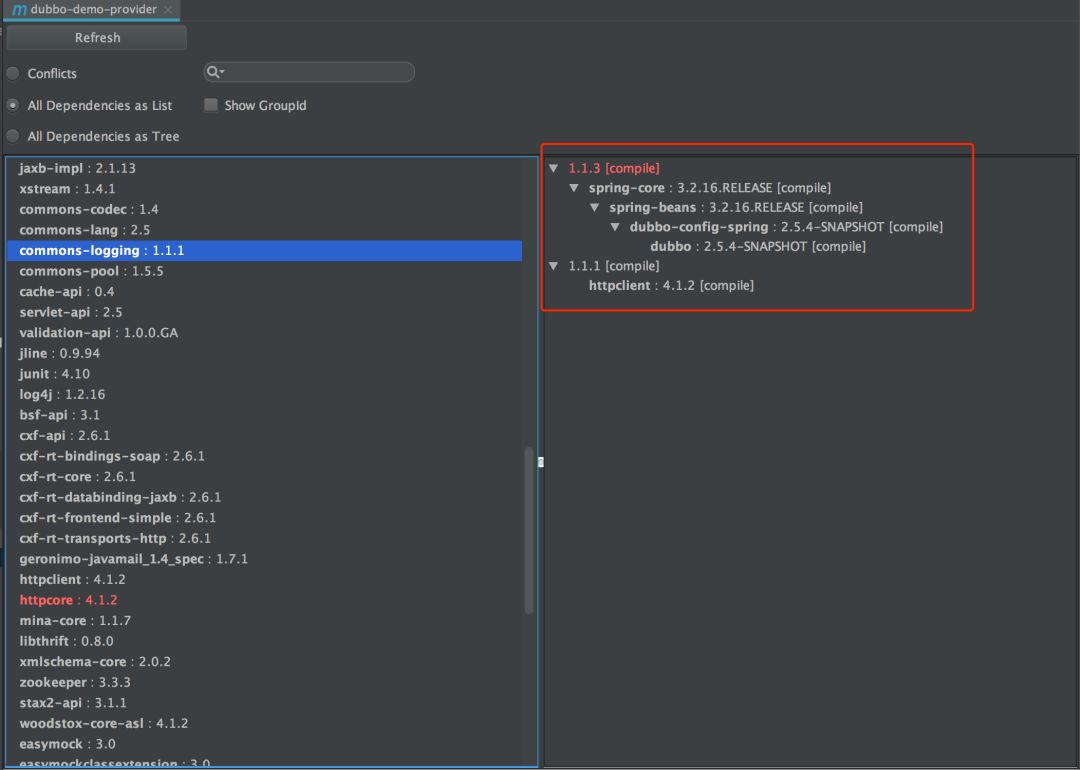
4.Maven Helper


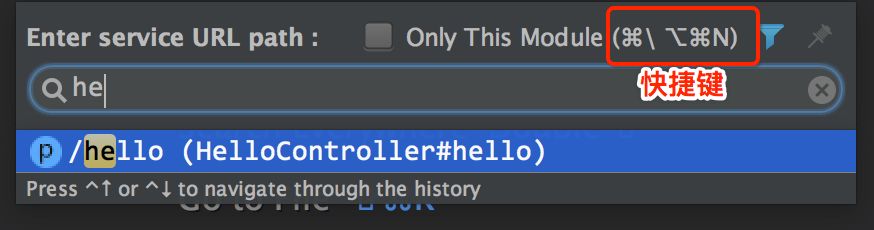
commons-logging,点击进入我画框框的地方,他就会从依赖路径上给你分析依赖冲突的路径.其实这个的原因也很简单,就是利用Maven的依赖树命令5.RestfulToolkit
Controller方法太多,找起来太费劲?这个插件来帮你
Redis
计算机网络
面试
