作者:微信小助手
发布时间:2023-10-23T10:11:10
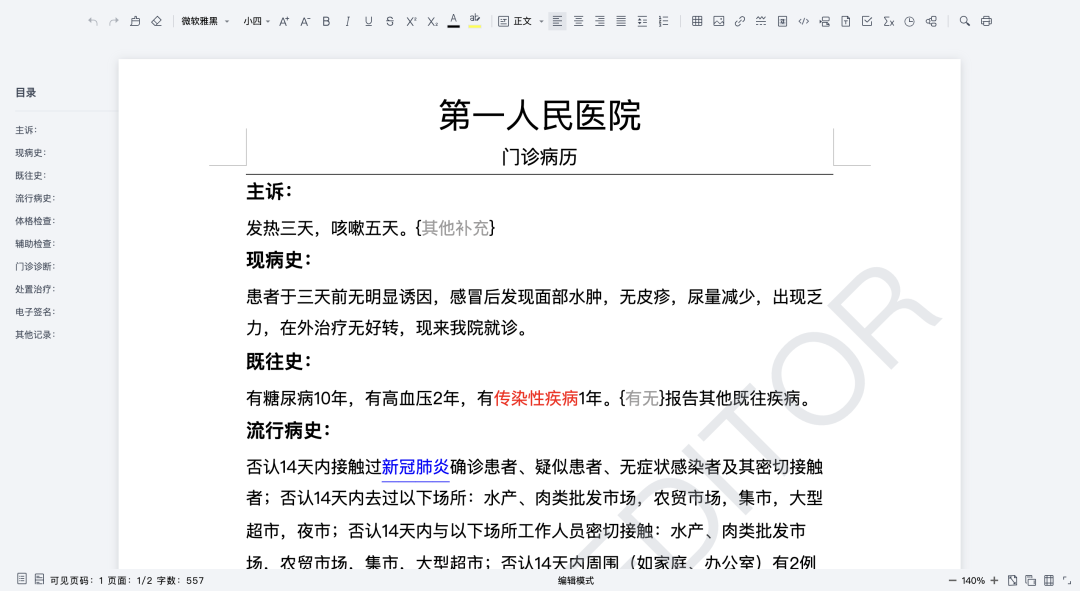
在 Web 开发中,Canvas 是一个强大的绘图技术,可以实现各种有趣的交互效果和动态图形。本文将盘点 10 个基于 Canvas 的开源项目,旨在为大家提供开发灵感和思路,以便更好地探索并应用 Canvas 技术! canvas-editor 是一个基于 canvas/svg 的富文本编辑器,类似 word。其具有以下特点: Github:https://github.com/Hufe921/canvas-editor lucky-canvas 是一套基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件,一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等,奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽奖,概率前 / 后端可控,自动根据 dpr 调整清晰度适配移动端。 Github:https://github.com/buuing/lucky-canvas Excalidraw 是一个开源的在线白板工具,主要用于创建简单直观的图形和草图,支持共享和协作。以下是 Excalidraw 的主要特点: Github:https://github.com/excalidraw/excalidraw fireworks-js 是一个基于 Canvas 的动画库,用于在网页上制作烟花特效。该库的特点如下: 该项目提供了多种框架的实现: Github:https://github.com/crashmax-dev/fireworks-js Luckysheet 是一个纯前端基于 Canvas 的类似 excel 的在线表格,功能强大、配置简单、完全开源。其具有以下功能: Github:https://github.com/dream-num/Luckysheet Rough.js 是一个轻量级的(大约 8k),基于 Canvas 的可以绘制出粗略的手绘风格的图形库。该库提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制 SVG 路径。除此之外,Rough.js 还提供了大量的可自定义选项,可以调整线宽、线条颜色、填充颜色、字体样式、背景颜色等,以使图形更加个性化。 Github:https://github.com/rough-stuff/rough Signature Pad 是一个基于 Canvas 实现的签名库,用于绘制签名。它可以在所有现代桌面和移动浏览器中使用,不依赖于任何外部库。Signature Pad提供了许多可自定义的选项,如笔画颜色、粗细、背景色、画布大小、签名格式等,可以轻松实现不同的签名风格和功能。 Github:https://github.com/szimek/signature_pad canvas-confetti 是一个基于 Canvas 的库,用于在 Web 页面中实现炫酷的彩色纸屑动画效果。它实现了高性能、流畅的纸屑动画效果,同时兼容各种现代浏览器。提供了许多可自定义的选项,如纸屑颜色、形状、数量、速度、角度、发射器位置等,可以轻松实现不同的纸屑效果。并支持多种触发方式,如点击按钮、滚动页面、定时触发等,可根据需求进行定制。 Github:https://github.com/catdad/canvas-confetti x-spreadsheet 是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库。其具有以下特点: Github:https://github.com/myliang/x-spreadsheet QRCanvas 是一个基于 canvas 的 JavaScript 二维码生成工具。其具有以下特点: Github:https://github.com/gera2ld/qrcanvascanvas-editor

lucky-canvas

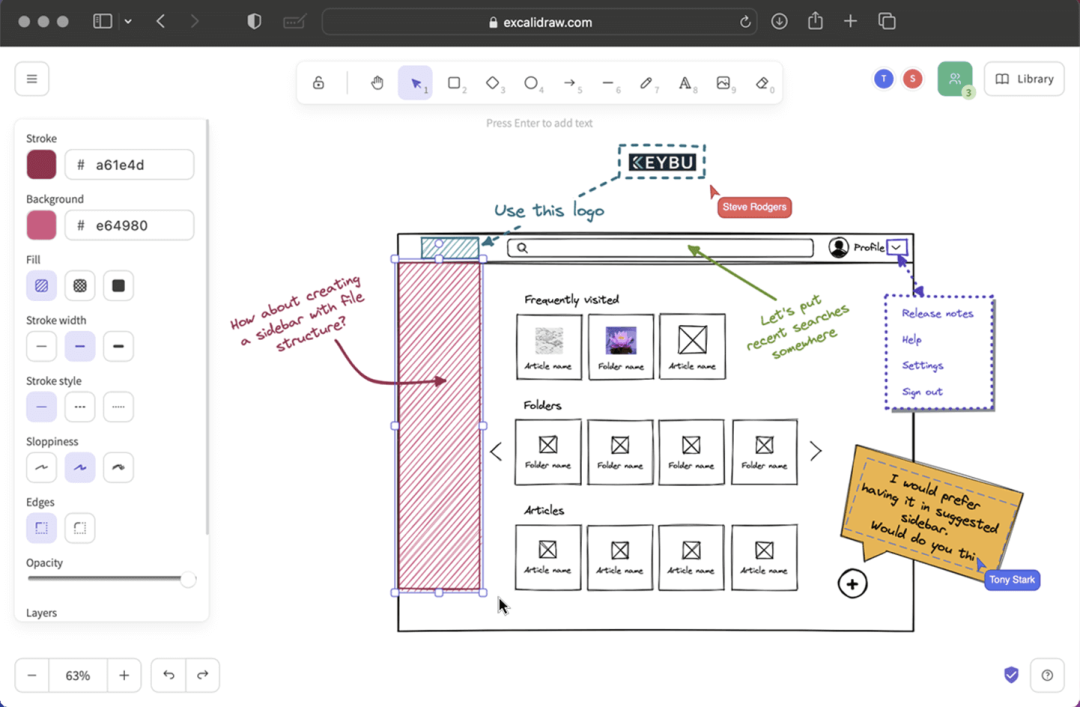
Excalidraw

fireworks-js


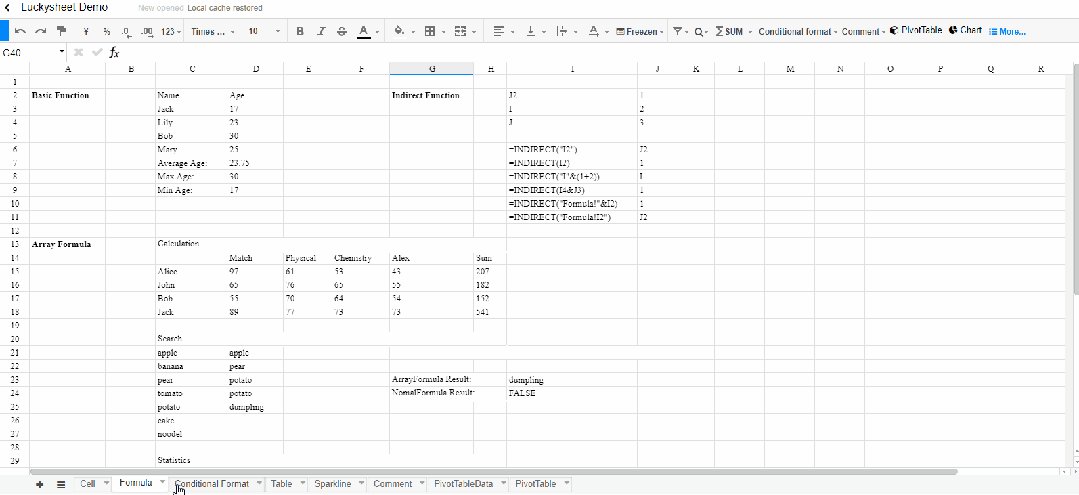
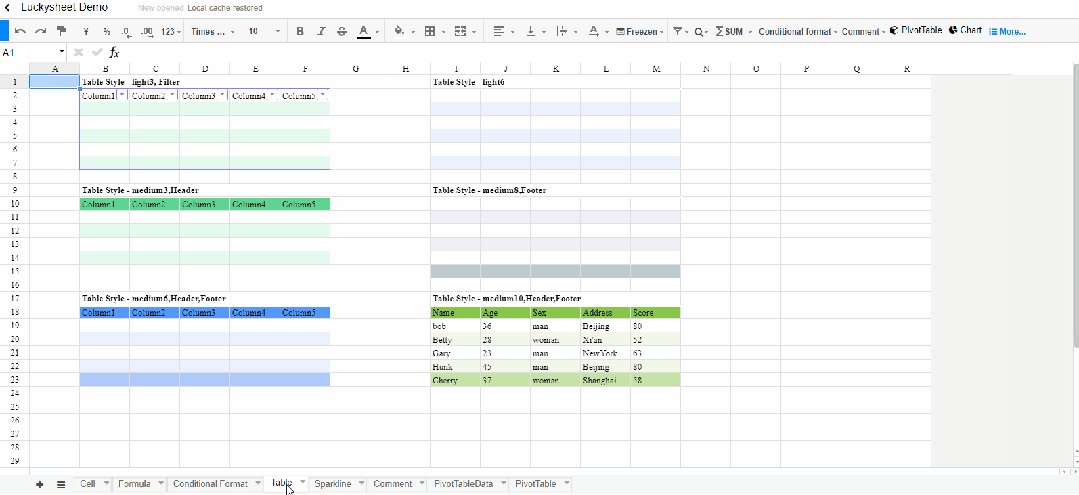
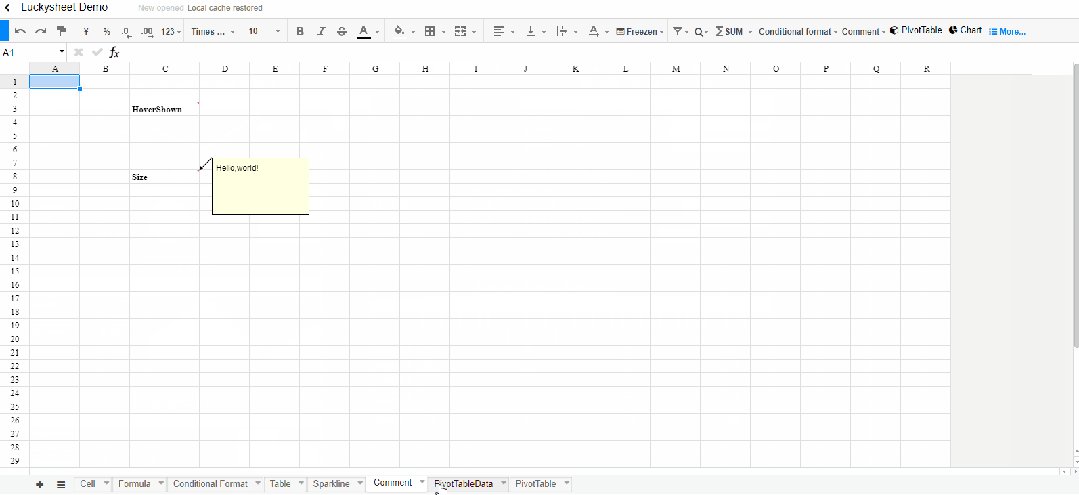
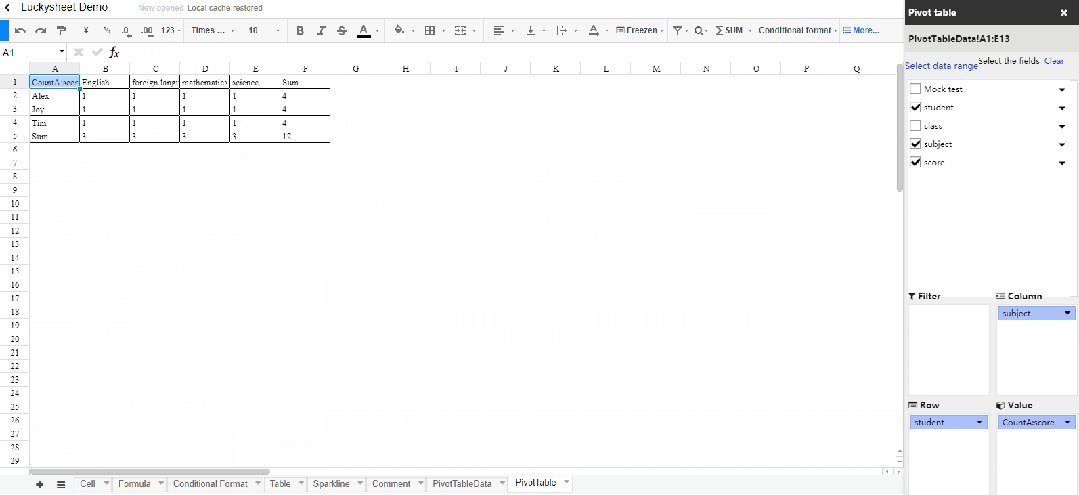
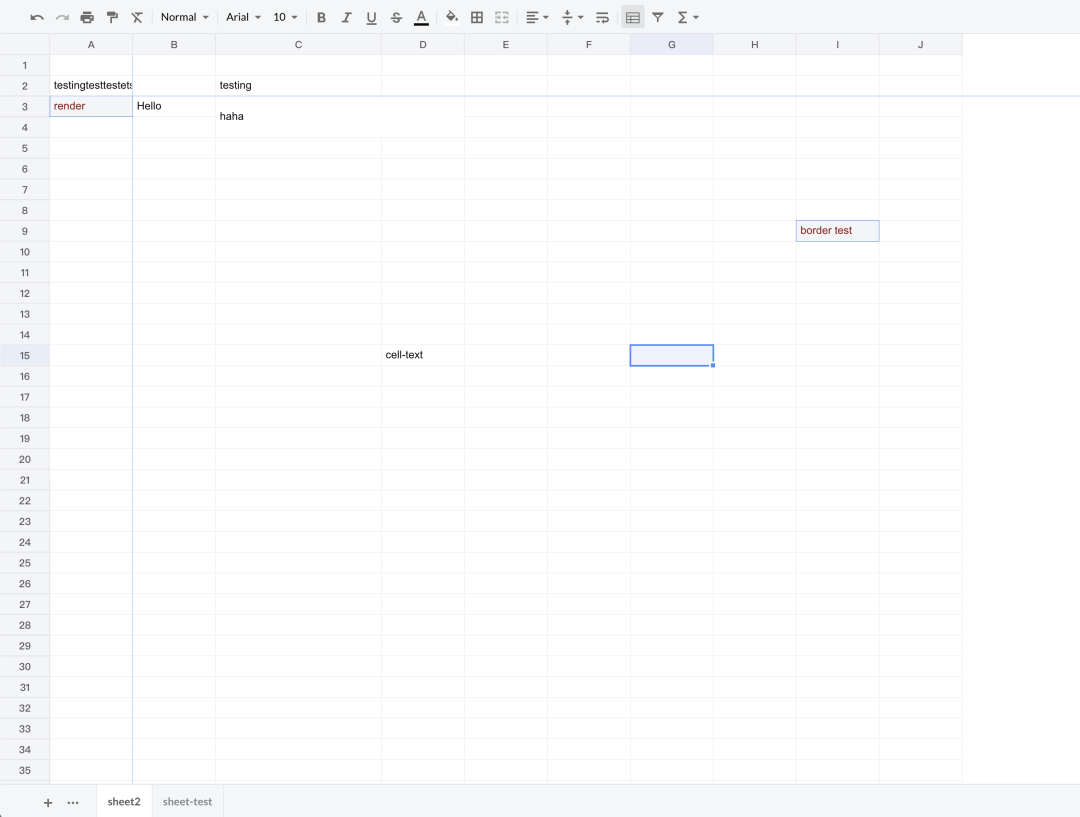
Luckysheet

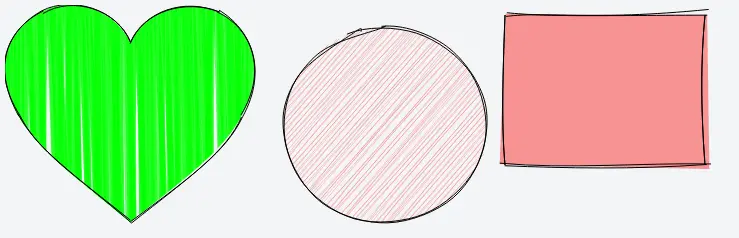
rough

Signature Pad

canvas-confetti

x-spreadsheet

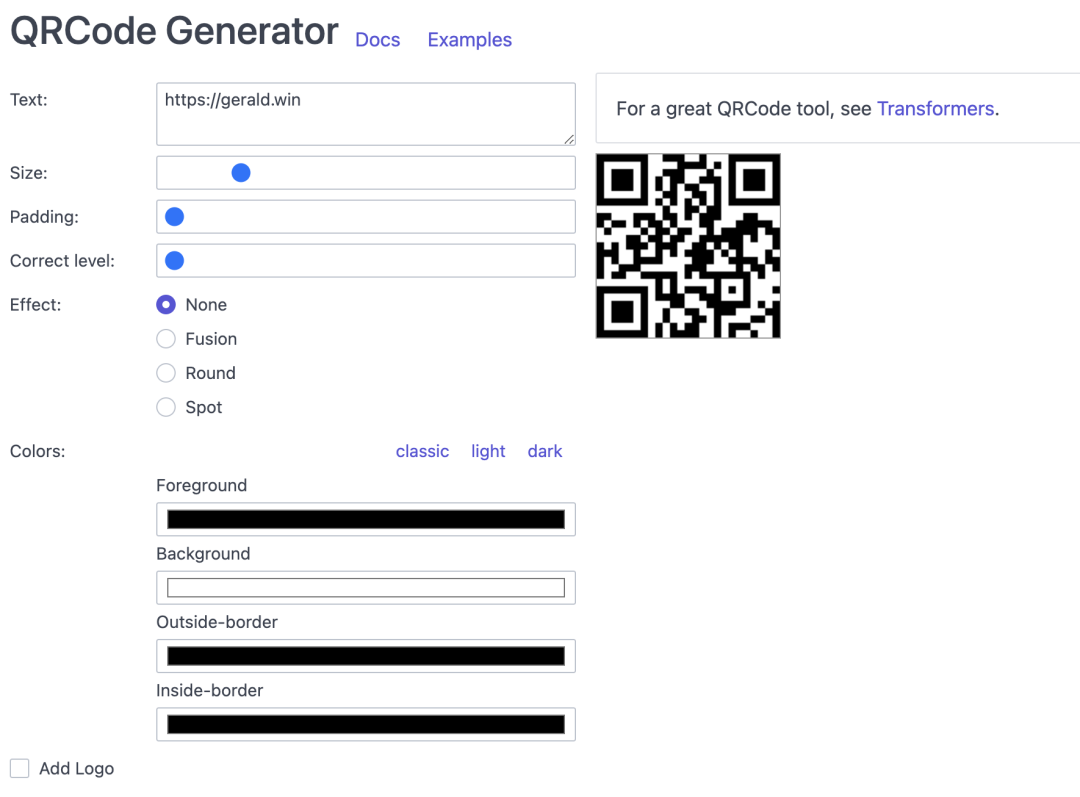
QRCanvas

往期推荐